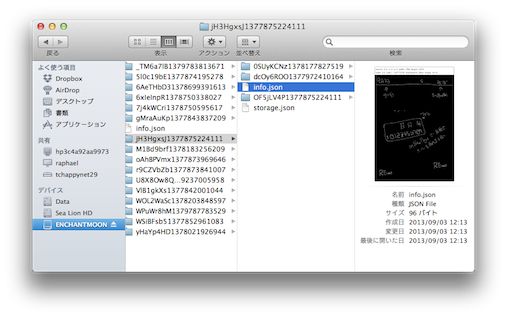
- 背景画像が表示できるようになった
- ページの info.json も表示できるようになった
背景関係は色々と微妙な部分もあるけど、とりあえずはちょっと便利になったかな。
下記リンクをクリックすると zip で固められたプラグイン(QLenchantMOON.qlgenerator.zip)がダウンロードできます。
後はダブルクリックして展開し、QLenchantMOON.qlgenerator を所定の位置へコピーしてシステムを再起動するだけです。
インストールに関するもう少し詳しい説明は下記のリンク先を参考にしてください。
プラグインをインストール後、一度システムをリスタートしたらプラグインが使えるようになります。
- 背景画像が表示できるようになった
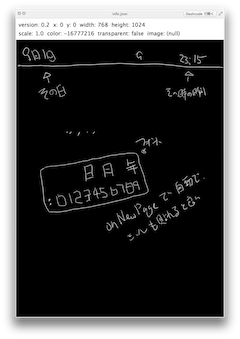
info.json の中の “image” で背景画像が設定されている場合、その画像を表示できるようになりました。
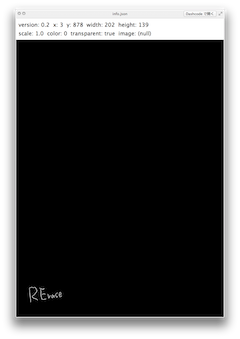
backing の場合は画面全体に、sticker の場合は sticker の rect の中に拡大/縮小した後に clip でクリッピングして表示されます。


が、backing/sticker それぞれに実機での微妙な動作があるので、現状は私の好みの表示になっています。(注意参照)
- ページの info.json も表示できるようになった
backing や sticker を含むページの info.json も、backing と全ての sticker を一度に表示できるようになりました。
enchantMOON の背景画像の指定に関しては、動作が微妙な部分があります。
まずは backing。
例えば backing の image に 384×512 のサイズの画像を指定した場合、enchantMOON 実機では画面いっぱいに拡大されて表示されます。
が、ここでペンを使って何かを書き込むと…ペンの位置よりかなり右下に書き込まれます。
たぶん、これは画像が2倍に表示されているので、ペンのストロークを表示する座標が2倍になって表示されているのだと思います。
enchantMOON 本体のサムネイルを見ると、384×512 のサイズの画像は拡大縮小されずに、画面左上に等倍で表示されています。
なので、本当はこのサムネイルの様に表示されるのが本当で、拡大縮小されている現状は defect ではないのかな?
というわけで、プラグインでは「image の画像は画面サイズに拡大縮小して表示、だけどストロークは座標を拡大縮小しないで表示」という仕様で表示しています。
次に sticker
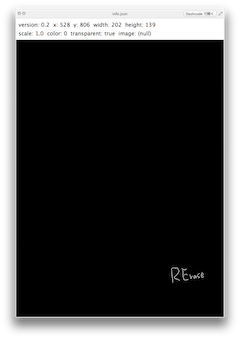
基本的に backing と同じですが、こちらでは clip の範囲も画像につられて拡大縮小します。
例えば 200×100 のサイズの sticker に 2000×1000 のサイズの image を設定すると、clip エリアが 1/10 のサイズになります。(座標が 1/10 になっている)
というわけで、プラグインでは「背景画像を rect のサイズに拡大縮小するが、ストロークと clip エリアの座標は拡大縮小しない」という仕様で表示しています。
というわけで、仕様的に微妙な部分もありますが、たぶん 9/30 の 2.6.0 でこの辺りも修正されているというか、ちゃんとした仕様が決まっているんじゃないかな?と思うので、修正を確認したらそれに合わせてプラグインもアップデートしたいと思います。