SwiftUI を触っていてハマったと言うかつまずいたことをメモ。
今回は Image をタップしたら NavigationLink で新しい画面を表示する部分で、Image がグレーになったり青(Blue)になったりして困った件。
問題のコード
下記のコードが問題のコード。LinkTestView は親ビューの NavigationView の中で表示される。
struct LinkTestView: View {
var body: some View {
NavigationLink(destination: LinkTestDetailView()) {
VStack {
Image("link-test-image")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 120, height: 120)
.clipped()
Text("Link")
}
}
}
}
struct LinkTestView_Previews: PreviewProvider {
static var previews: some View {
LinkTestView()
}
}
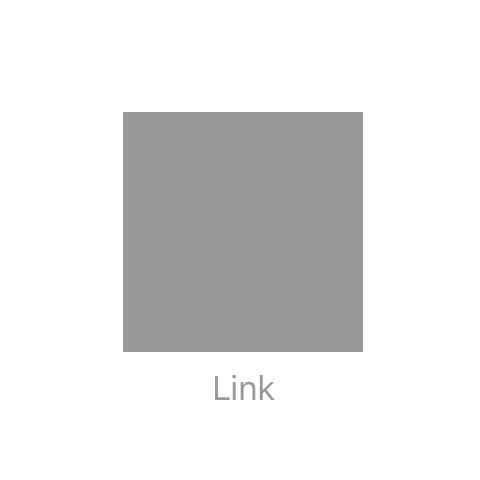
このコードをプレビューで見ると画像もテキストもグレーで表示されている。
NavigationLinkのImageがグレーになる原因

これはプレビューで表示されている部分が NavigationView の中に入っていないのが原因。画像やテキストをタップしてもリンク先は表示されない。
解決方法はプレビュー画面のコードに NavigationView を入れる。
struct LinkTestView_Previews: PreviewProvider {
static var previews: some View {
NavigationView {
LinkTestView()
}
}
}
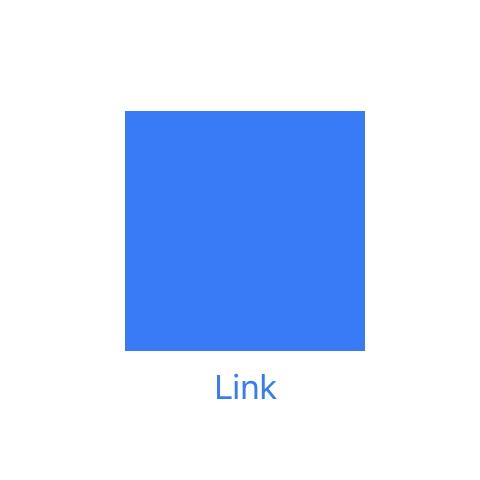
因みに、この例では LinkTestView は親ビューの NavigationView の中に入っているので、プレビューではなくエミュレータや実機で動かせば上記コードに変更しなくても Image はグレーではなく青(Blue)で表示される。
NavigationLinkのImageが青(Blue)になる原因

これは NavigationLink がリンク色の青(Blue)で Image を描いているのが原因。リンクとしては機能しているので画像やテキストをタップするとリンク先が表示される。
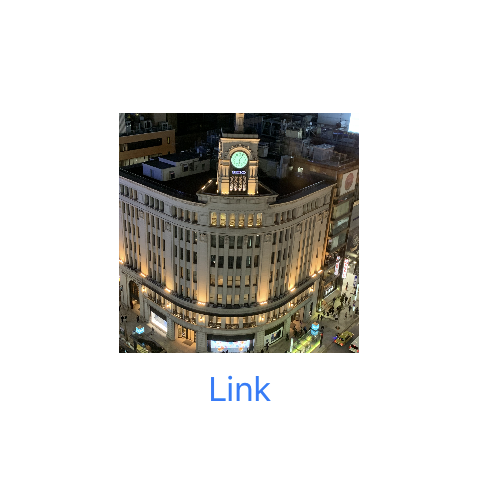
この場合の解決方法は Image.renderingMode(.original) としてオリジナルで描画されるようにする。
Image("link-test-image")
.renderingMode(.original)
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: self.screenWidth, height: self.screenWidth)
.clipped()
これで画像が表示されてタップすればちゃんとリンク先の画面が表示されるようになりました!